A year later down the road, it’s a good time for me to write about our development experiences with our latest custom project and about the Booking Invitation Custom Plugin .
One of the questions we keep asking ourselves is “when is it appropriate to build a fully custom project?”
It Is one of those questions which doesn’t really have a concise answer, but you always seem to know when you need to do it. In this case, our client just had so many needs. Clients needed to have an open tab, where they could invite members to participate. They needed to choose what items they would pay for, then what was not included in the invitation was to be an upsell. Then, a set amount of time after the event, the parent tab was to be billed with the included invitation items. There was a mess of relationships from parent orders to child orders, and parent items that were associated with child orders, and child items related to parent orders. The open-tab billing concept was just not supported in WooCommerce, and connecting multiple orders and displaying the information in the admin side was a small feat of engineering on its own. With that much information to collect, it would seem impossible to even usher a potential customer to the checkout page without exponentially losing carts with every added page of information to collect, or providing terrifying monolithic forms that trigger customer PTSD with their IRS forms.
That’s kind of what was happening, except our client was actually exerting himself quite a bit to cater to his customers, so I think their experience isn’t overall terrible, but had definitely received some feedback about the process causing confusion. Actually, I won’t lie, his system was pretty impressive. He had customers fill out a form, which sent off an email on another platform, and he manually added everyone’s name to a Google Docs sheet, where he manually sent out the order and tracking information and updated it, and then you would check your closet at the correct time to receive your product from Narnia, after which your bill would arrive with the next stork to deliver a baby in your area. Okay, so I don’t exactly remember the system, but it involved several different platforms and a heavy involvement of communication on our clients end.
Our first question was as always, “how much of this functionality can we meet out of the box?” If someone has done the work before, why not save your energy and your clients money?
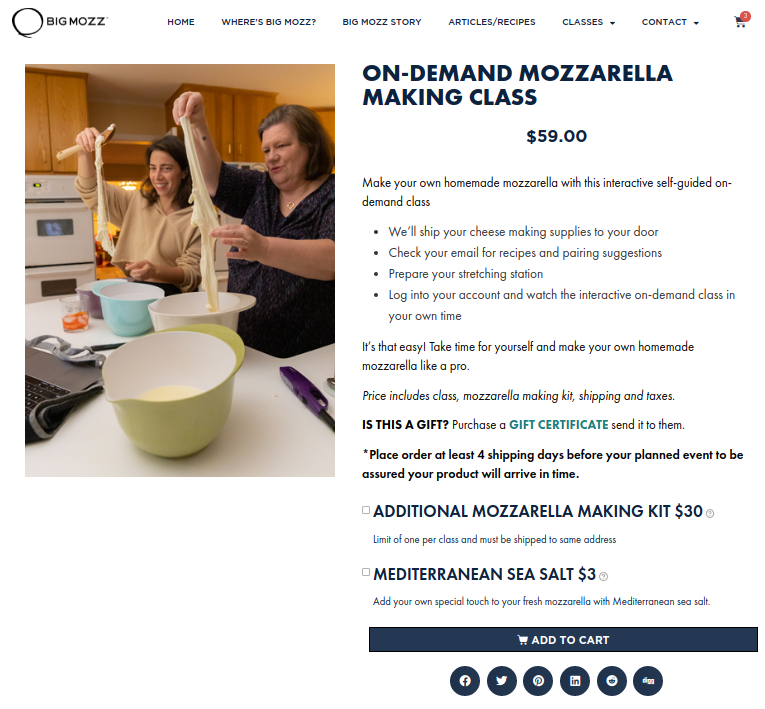
After testing several plugins and looking at whose code I would rather work with. We ended up using WooCommerce (surprise) in tandem with WooCommerce Bookings to schedule the days and times for customers, provide exclusive availability for live events, and send some custom emails. We were able to hook up the orders to ShipStation using a default plugin, and we were pretty much ready to roll with that.
One of our biggest problems to tackle, as stated before, was how to get customers to the checkout with the least amount of effort. We were actually pretty proud of this effort, and I think it went underappreciated, but we actually embedded a React app between the add-to-cart action and the cart page to smoothly collect all of the invitation information. Essentially, after adding an invitation product to the cart, the customer was redirected to a smooth-functioning application to collect invitation information, then after confirmation were spit out directly to the checkout page. This involved a lot more than it seems just saying that, as every time the React application was updated, an API call had to be made to update a ‘pending’ booking in WooCommerce. Not to mention, it was a React app embedded in a WordPress website.
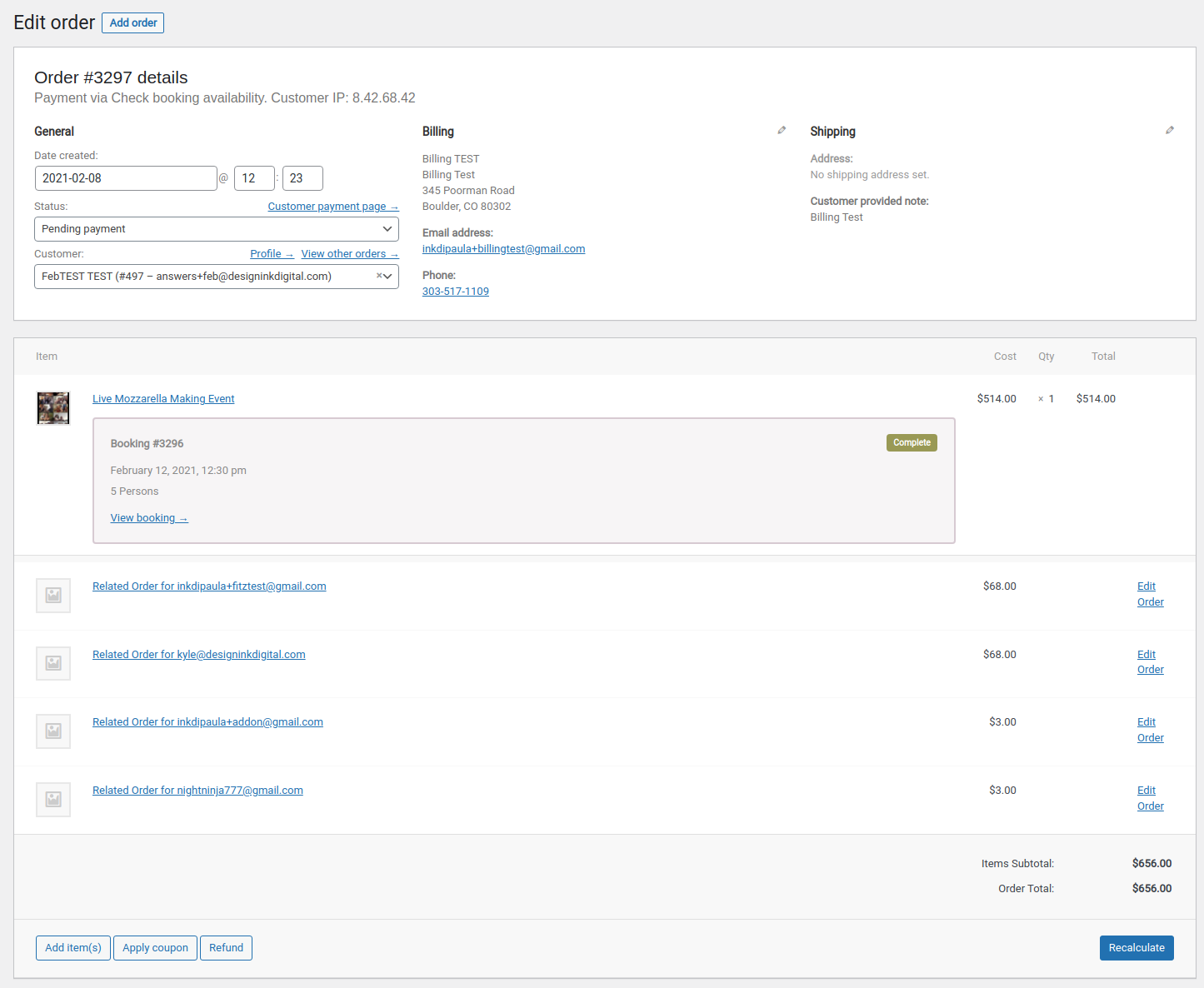
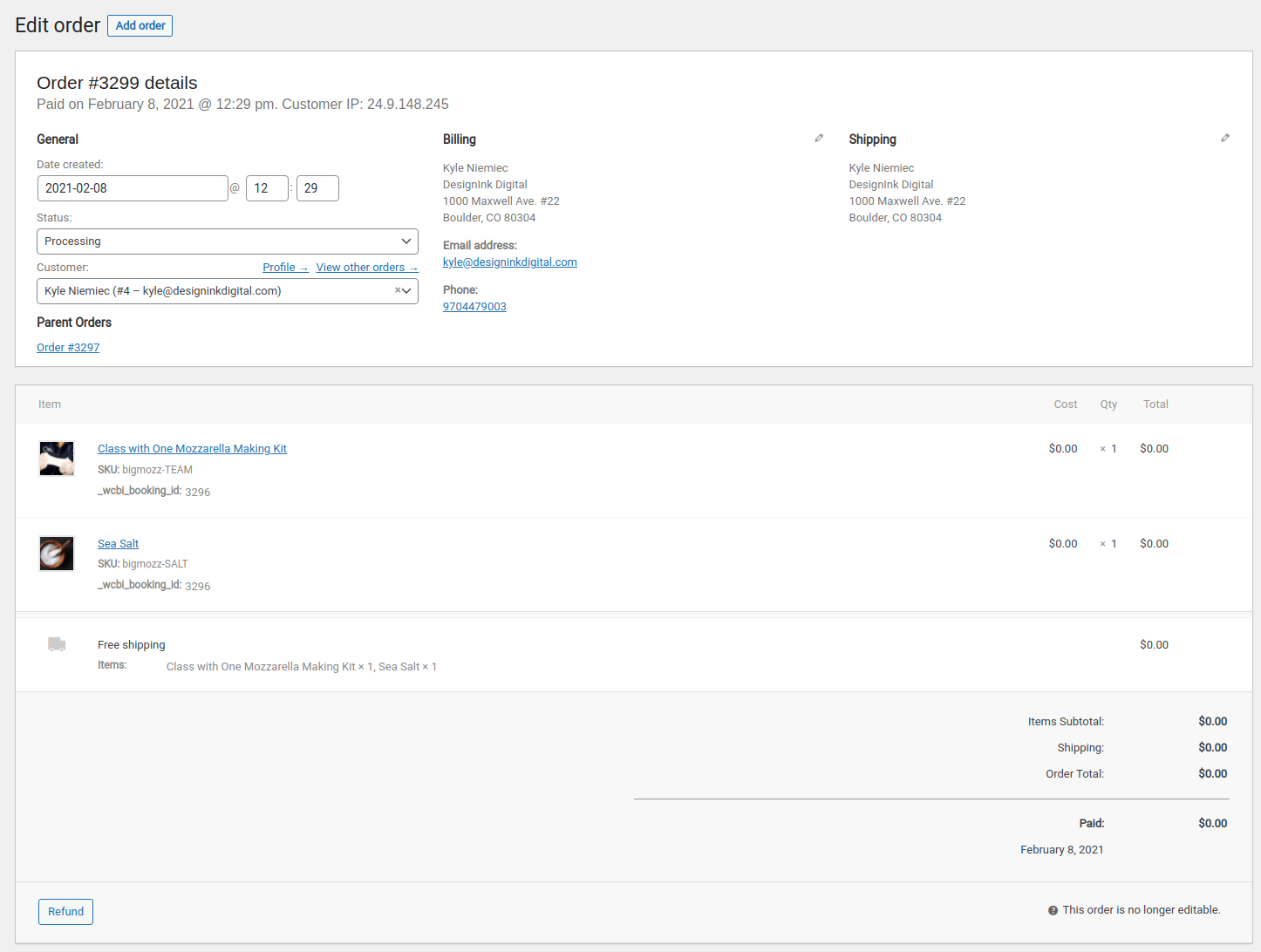
As cool as the SPA was, the real meat of the plugin project came with writing the code to support open tabs and relating all of the item and order information.
Once an invitation order was created in WooCommerce, the parent order would be “pending” until the date of the event specified with Bookings. Up until a certain period before the date of the event (determined by the shipping needs) invitations could be claimed by the invitees and a child order would be created. It was important to track each item accepted for the parent order so that the open tab could be correctly calculated for the billing date.


I’m not sure what all to include, the project was complex and many things were decided for functionality that I couldn’t possibly recall and discuss in a reasonable period of time. We got to do a lot of cool things such as designing how to display all the information in the admin area, send a lot of custom emails, and add custom links where our client could confirm invitations with a single click.
Most of the WooCommerce inspiration so far in our framework probably came from this project, or had to be included in it. If I had to do it again, I would be glad I updated the framework. If you would ever like to see more of the custom work that was done for this project, please do not hesitate to get in contact with us, we would love to show it to you, though we do not offer public access to the project code.